前言
本文将介绍Vue-CLI的使用。
Vue-CLI
介绍
CLI:Command-Line Interface,俗称脚手架。
使用Vue-CLI可以快速搭建Vue开发环境以及对应的webpack配置。
注意:以下内容主要介绍CLI2和CLI3.
使用前提:需要NodeJS和Webpack
基本使用(CLI2)
安装
在终端键入如下命令(注意指定版本号)进行全局安装:
1 | npm install @vue/cli -g |
如果想按照Vue-CLI2的方式初始化项目需要安装2.x的模板,在终端键入如下命令(注意指定版本号):
1 | npm install @vue/cli-init -g |
初始化项目
在终端键入命令:
1 | vue init webpack projectname |
这里进行Vue-CLI2的项目展示:
创建项目时会遇到如下选项:
-
创建时的项目名称:会根据该名称创建项目文件夹,存放之后的项目内容。不能包含大写字母等。 -
Project name:可以设置,默认为创建时的项目名称。 -
Project description:默认为A Vue.js project。 -
Author:作者的信息,默认从.gitconfig文件中读取。 -
Vue build:有两种构建版本可选择(runtime-compiler和runtime-only)。 -
Install vue-router:选择是否创建路由。 -
Use ESLint to lint your code:是否选择ESLint检测代码规范。如果安装了之后想取消规范检测,在
config文件夹下的index.js中,找到uesEslint选项,将其设置为false。 -
Set up unit tests:是否添加单元测试。 -
Setup e2e test with Nightwatch:e2e(end-to-end)测试。安装Nightwatch,是一个利用
selenium或webdriver或phantomjs等进行自动化测试的框架。 -
Should we run 'npm install' ...:选择两种安装方式。
最后敲击回车,自动开始创建项目。
项目目录结构
-
package.json文件
如之前配置一样:
执行
npm run dev/start运行服务器,执行npm run build进行项目打包 -
build和config文件夹定义了一些变量,包括开发时和打包发布时的不同配置。 -
node_modules文件夹存放的就是项目依赖的一些模块。 -
src文件夹存放的就是项目的代码。 -
static文件夹存放一些静态资源,打包后该文件夹的内容会“原封不动”地复制到输出文件夹dist中。以图片资源为例,不会重命名,不会转为base64编码。
-
.babelrc文件:ES代码相关转化配置。 -
.editorconfig文件:项目文本相关配置。 -
.eslintignore文件:对指定文件夹下的代码做ESLint检测的忽略。 -
.gitignore文件:Git仓库忽略的文件夹配置。 -
.eslintrc.js文件:代码检测配置的内容(如果安装了ESLint)。 -
.postcssrc.js文件:进行css转化时的一些配置。 -
index.html文件:模板。
项目运行
启动服务器:
1 | npm run dev/start |
项目打包:
1 | npm run build |
runtime-compiler与runtime-only的区别
main.js
直接看两种不同构建版本项目的main.js文件。
runtime-compiler:
1 | import Vue from 'vue' |
runtime-only:
1 | import Vue from 'vue' |
很明显可以看到二者App的使用方式不同:
runtime-compiler:首先在components中注册组件,然后template使用模板runtime-only:并没有注册App,直接利用render属性(本质是一个函数),利用一个“箭头函数”进行使用。
首先要理解Vue程序运行过程:
- 当把一个模板(template)传入Vue实例中,Vue会将其保存至Vue实例下的一个
options中 - 然后将其进行解析(parse)称为
ast(abstract syntax tree,抽象语法树) - 对ast进行编译(compile)成一个render函数
- 通过render函数把对应的模板翻译成虚拟DOM树(virtual dom)
- 最后把虚拟DOM树渲染成真实的DOM(UI)
runtime-compiler会经历上述的一系列步骤:
template → ast → render → 虚拟DOM → UI
而runtime-only只经历三步:
render → 虚拟DOM → UI
由此分析得出结论:
-
runtime-only的性能更优 -
runtime-only的代码量更少
render函数
下面来介绍一下render函数究竟是为何物。
实际上render属性的写法如下,这里会涉及到createElement函数(就是h):
用法一:
createElement('标签', {标签的属性}, [标签的内容])
1 | render: function (createElement) { |
注意:标签内容的数组可以嵌套新的
createElement函数。
运行效果如下:

用法二:传入组件对象
例如创建如下cpn组件:
1 | const cpn = { |
在createElement函数中直接传入该组件对象:
1 | render: function (createElement) { |
运行效果如下:

如此一来就不难理解,最初可以直接传参App了:
1 | render: function (h) { |
等同于:
1 | render: h => h(App) |
Vue CLI3
Vue CLI3与2版本的区别:
- vue-cli3是基于webpack4打造,vue-cli2是webapck3
- vue-cli3的设计原则是“0配置”,移除的配置文件根目录下的
build和config等目录(做了隐藏设计) - vue-cli3提供了
vue ui命令,提供了可视化配置 - 移除了
static文件夹,新增了public文件夹,并且index.html文件移动到其中
初始化项目
在终端键入命令:
1 | vue create projectname |
创建项目时会遇到如下选项:
-
Please pick a preset:有两个选项(默认(babel、eslint)和手动)如果选择手动配置,会出现诸多选项,按
空格键选择/取消。
-
针对于Babel、PostCSS、ESLint等配置选择新建配置文件存放或是存放至
package.json文件一般情况选择前者,单独创建新的配置文件。
-
是否将刚刚手动配置创建一个新的preset
如果选择Yes会让你起一个名字,并且选择
Yarn或者NPM。如果想要删除手动创建的
preset,找到.vuerc文件中的presets属性,在其中进行删除,保存。
项目目录结构
Vue CLI3的目录结构交Vue CLI2要简单许多,需要注意的就是public文件夹,可以把它类比为2版本中的static文件夹。
项目运行
启动服务器:
1 | npm run serve |
项目打包:
1 | npm run build |
main.js
Vue CLI3中的main.js文件内容如下:
1 | import Vue from 'vue' |
实际上跟之前的el: '#app'挂载没有区别,el挂载也会执行mount('#app')。
Vue项目管理器(UI)
在终端键入如下命令:
1 | vue ui |
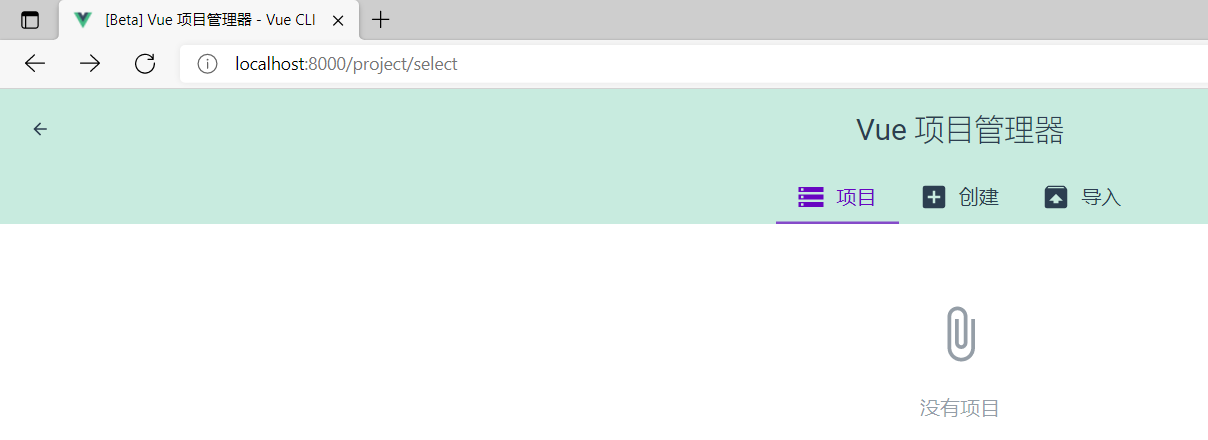
则会启动一个本地服务,运行在8000端口,展示Vue项目管理器(如下图):

导入一个项目:

这里就可以利用可视化界面安装插件和依赖,还可以进行项目配置信息的修改。
修改配置
如果需要手动修改一些配置信息,由于build和config文件夹被取消,因此需要手动在项目根目录创建文件:
vue.config.js(固定文件名,不得修改),在其中手动添加配置信息:
1 | module.exports = { |
添加的配置信息会自动与原有的进行合并,作为整体的配置。
后记
基本很少使用图形化界面。
Vue CLI3中会在项目根目录下自动创建git,方便项目管理。








